This is the User Manual for VitaminBW 1.0, the Photoshop CC/CS6 script that spices up your black and white conversions! Vitamin BW is for sale on the CC-Extensions for about € 26.00 / $ 34.95 (fluctuations due to the currency change) and by now is supported on Photoshop CC, CS6 (either Perpetual or Subscription), on both Mac and Windows.
Interface
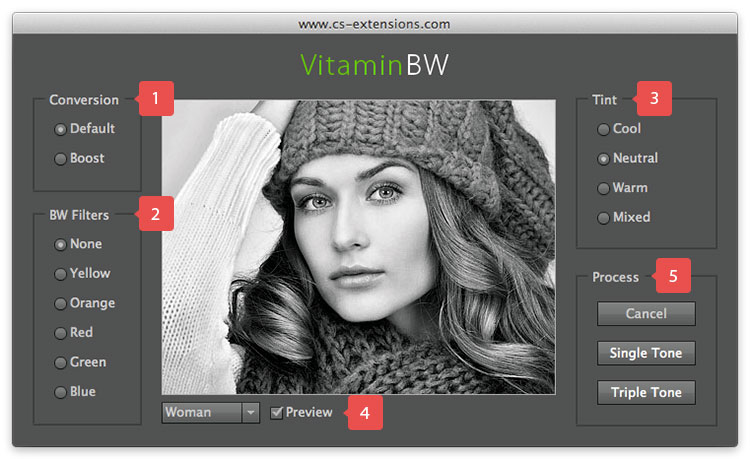
Let’s have a look at the important features of VitaminBW - it’s a matter of selecting few options and start the processing.


1. Conversion
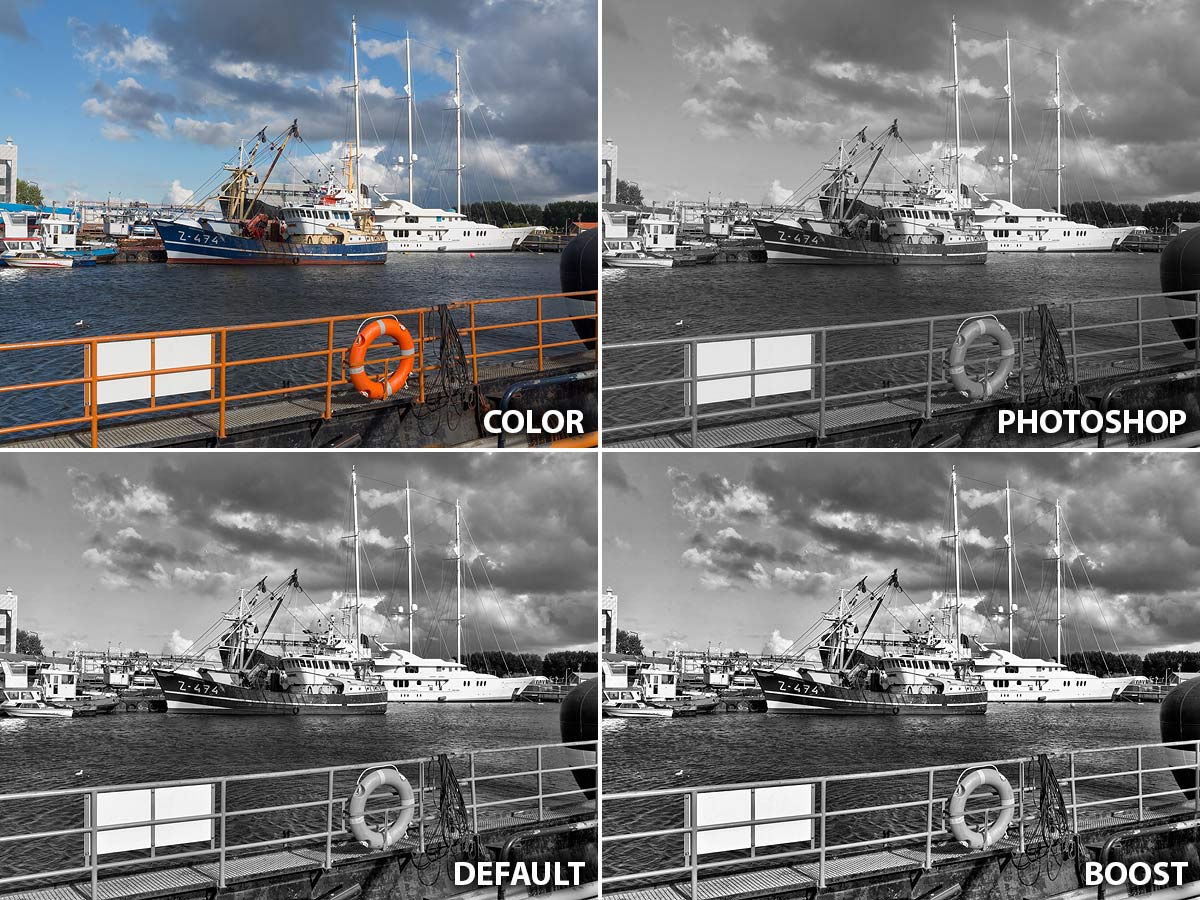
This is where VitaminBW applies its peculiar routine: you can select the Default conversion checkbox, or try the Boost option for a bit of extra punch.

2. BW Filters
Simulating actual colored filters in BW Photography, to tweak the tonal rendering. See here for a conversion table.

3. Tint
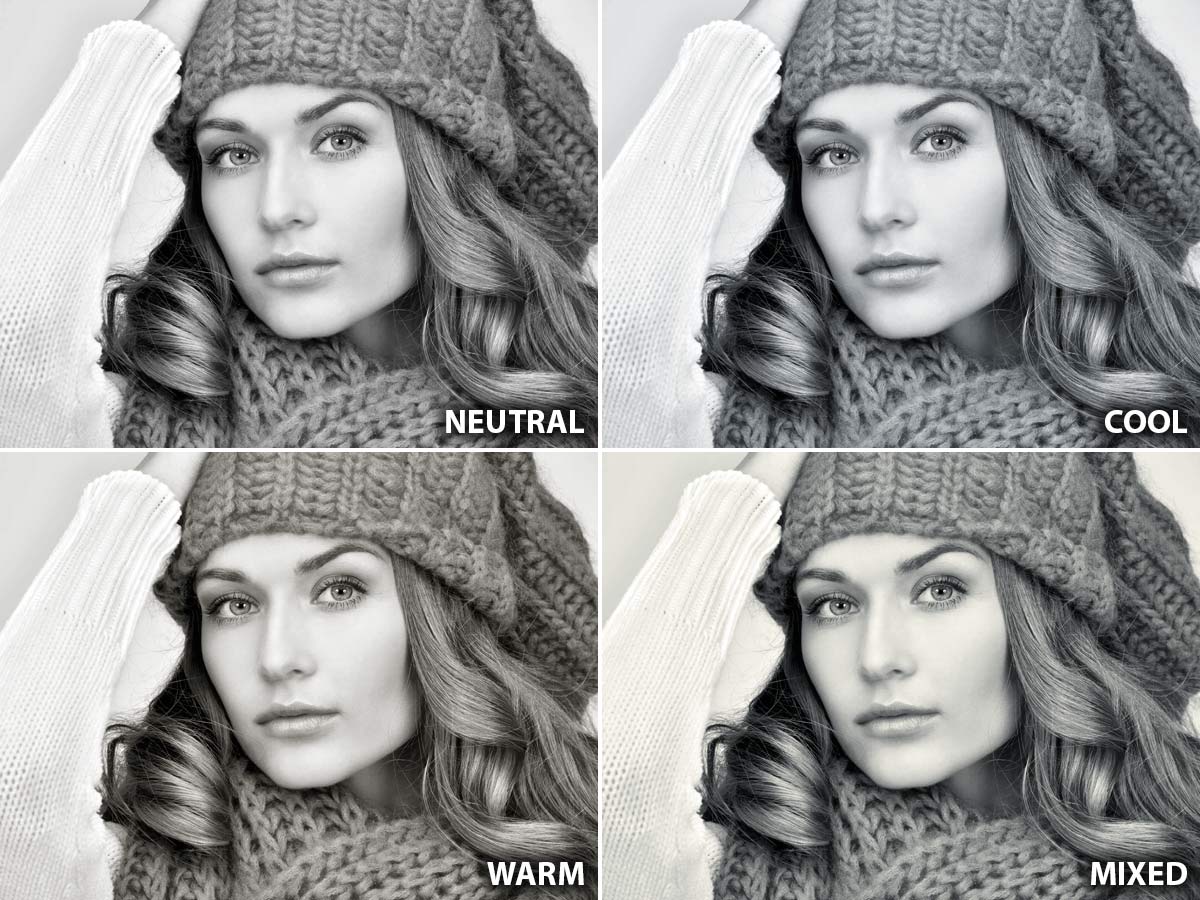
Besides the Neutral option, you can choose between Warm, Cool and Mixed (i.e. warm in the highlights and cool in the shadows).
4. Preview
VitaminBW provides you with two preview images (Harbor, Woman) you can test the different Conversion, BW Filters and Tint combinations against. The Preview checkbox toggles the original color version.
5. Process - Single Tone

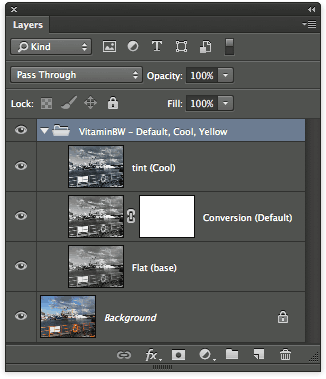
The Single Tone button starts the processing - that is, the conversion to black and white according to the VitaminBW peculiar routine, BW Filtering and toning. As a result you get a Group in the Layers palette, containing from top to bottom:
- Tint layer
- Conversion layer
- Flat layer
All these layers are kept to give you some extra control over the result (nonetheless, if you’re OK with it just flatten the Group and call quit). Let’s review how you can tweak them! Mind you, the following steps are totally optional.
Tint layer
This is what affects the toning (Neutral, Cool, Warm, Mixed). The layer is in Color blending mode, 50% opacity so there’s room to either: saturate the result, raising the layer’s opacity; making it more subtle, lowering the layer’s opacity.
Conversion layer
Contains the peculiar VitaminBW conversion routine, and it’s provided with a blank layer mask. You can paint black in the layer mask to erase the contrast effect if needed - for instance in case the Boost option has introduced some unwanted halos.
Flat layer
This is a dull conversion, part of which is revealed only if you paint black the Conversion layer mask. Most of the time you can safely ignore it.
6. Triple Tone
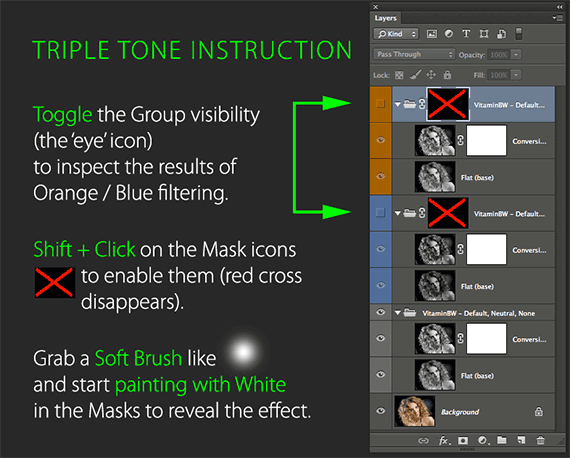
If you’re inclined to experimentation try the Triple Tone, it’ll be fun! What this option does is to run three times the routine, applying the Conversion and Tint you’ve chosen, but selecting different BW Filters: one time Normal, one time Blue, one time Orange. As a result you end up with three VitaminBW layer groups - which different tonal rendering you can apply enabling their layer masks and painting in. The following illustration opens the first time you run Triple Tone.

True, you can always perform the same three-times routine manually with custom filters, but usually the Normal/Orange/Blue combination is very effective and it was worth implementing as a single button.
Buy here!
Vitamin BW is for sale on the CC-Extensions for about € 26.00 / $ 34.95 (fluctuations due to the currency change) and by now is supported on Photoshop CC, CS6 (either Perpetual or Subscription), on both Mac and Windows.